こんにちは、本日は私が使用しているツールたちについて紹介します。WEBの勉強をする時は何を使うかも重要になってくるはずです。私はスクールで使ったものをメインに使用しています。最近はスクールで勉強したことだけでなく、自分で調べて学ぶことも多くなりました。ぜひとも参考になれば嬉しいです。
開発環境はVisual Studio Code
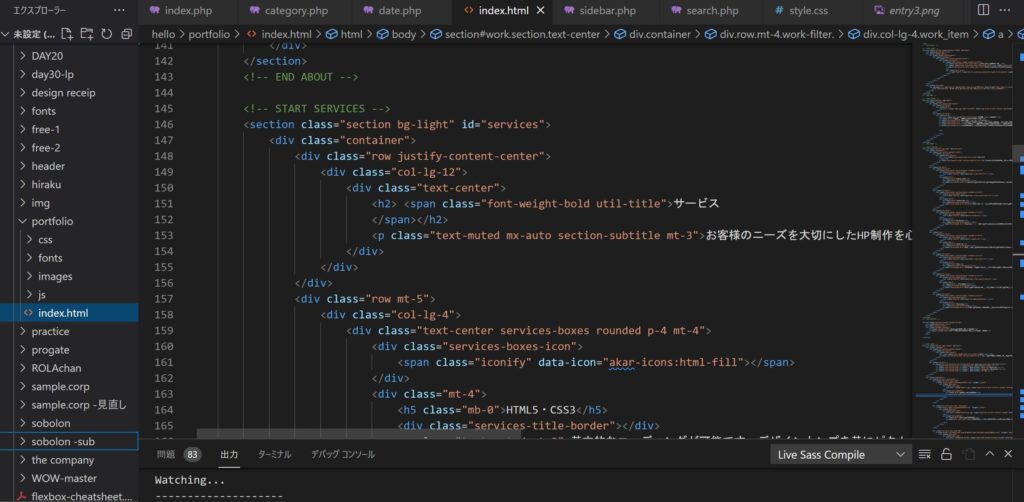
私はHTMLやCSSを作るときは 開発環境はVisual Studio Code (以下VSCode)を使用しています。スクールで使用し始めたものなのですが、現在職業訓練でWEBデザインを学んでいる友人もVSCodeを使用していると話していました。PHPやJavascriptもこれ一本です。私がVSCodeを使ってよかったと感じる点を紹介します。
- 優秀なプラグインが沢山ある
- 誤字や全角スペースを見つけやすい
- 予測変換が優秀
- ショートカットを覚えればさらにスピードアップ
- カラフルでなんか素敵
ちなみに画面はこのような形です。

ブラウザはGoogle Chrome
メインのブラウザはGoogle Chrome(以下Chrome)を使っています。ちなみにWEB制作を勉強するまでのメインブラウザはMicrosoft Edgeでした。今でも使っていますが、WEB制作の時はだいたいChromeです。見え方を確認する時に別のブラウザを使うこともたまにあります。私がChromeを使ってよかった点を紹介します。
- 検証機能が使いやすい
- 拡張機能が優秀
特に拡張機能があるとWEB制作がぐんぐん進みます。私はBlipshotとPerfectPixelとHTMLエラーチェッカーをメインで使っています。ポートフォリオに自分のサイトの画像を貼り付けたい時はBlipshotがとても良いです。たまにdisplay:flex;で固定しているパーツがあると、それが画面ごとに表示されて撮影されるので、そこは注意ですね(私も何回も撮りなおしました)。
メモ機能はBoostnote
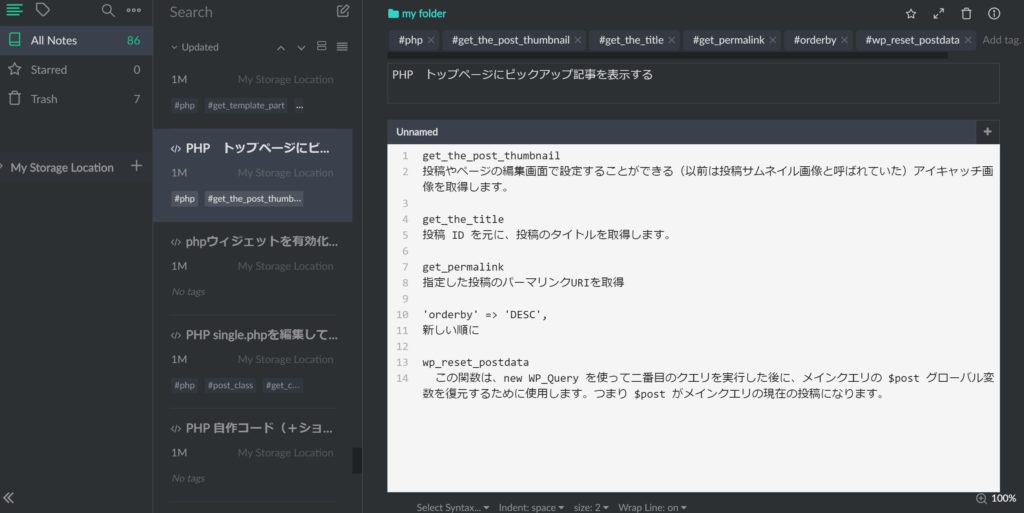
WEB制作などは手を動かすことが多いですが、ところどころメモを取ると学習効率が変わると思います。私はBoostnoteという機能を使っています。ここには自分がこれから使いたいと思ったコードや、エラーが出た時の対処法などをメモしています。またはググった内容を忘れないようにも書き留めることが多いです。Boostnoteの良かった点を紹介します。
- タグをつけることで検索しやすい
- HTMLやCSSといった表示ができる
- たまに見返すと良い復習になる
以下の画像ではWordpress構築の時に使った関数をまとめています。

PCは大学時代から連れ添っているwindows10
大学生の時にレポートで散々使い倒したPCを使っています。何かの機会で調べてみたところ、開発をする上での最低限のスペックは満たしていたのでこのまま使っています。もう5年も使っているので、ところどころガタが来ています。今年初めにバッテリー交換で2万かけましたし、夏頃からタッチパッドが使えなくなりました(マウスを使っているので問題ありませんが…)。最近はパソコンが真っ暗な画面になることもしばしばあるので、そろそろ買い替えようかなと思っているところです。
教員価格で買えるうちにMacも検討してもいいかもしれませんね。
勉強のお供はやっぱりアイスコーヒー
ずっと画面を見てるとやはり目も疲れるし、頭もぼぉっとしてきます。その時はアイスコーヒーを飲んで切り替えるようにしています。私は苦党なのでとにかく苦いコーヒーが好きで、よくカフェに行ってはアイスコーヒーを注文して作業をすることが多いです。

ということでこれまで私が使ってきたツールたちをご紹介してきました。しかし、正直もっと便利なツールが欲しいなと模索しているところです。デュアルディスプレイやMacやちゃんとしたデスクとか憧れますね。お財布と相談します!(^^)